Update
Since May 01 2018, Github supports serving custom domain over HTTPS, read Github announcement for this feature.
The limitation
Github pages are a great way to quickly host your personal blog, repository
homepage and any other static content. Combined with Jekyll you have
enough to host a free, beautiful, highly-configurable website. Github reserves
a subdomain of github.io for each user. But what if you want to use a domain
name you own instead? Well, github supports custom
domains. However, if you try to reach your domain over
https you will find out that the certificate is invalid and the connection is
insecure! That’s because github don’t support SSL on custom domains.
OVH SSL Gateway
Since a few months, OVH proposes amongst its offers a reverse proxy solution to handle SSL traffic to your infrastructure called SSL Gateway. It provides automatic certificate generation and configuration from Let’s Encrypt, support HSTS, HTTP redirection, IP restriction and tuning TLS ciphers. It is an interesting alternative to Cloudflare on these aspects, althought the set of surrounding features is smaller than what the US company offers. There’s a free plan that should be more than sufficient for your custom domain on github pages to support SSL.

Set a CNAME on github
Before anything you should add a CNAME file in the root of your github pages
repository with your custom domain name in it. Push your changes. Here’s an
example that is used for this blog.
Subscribe to the free plan
Visit the offer’s page and activate your free plan. Enter the custom domain name and an IP of the github pages platform. At the time of writing, these are:
192.30.252.153
192.30.252.154
Update your DNS configuration
Your current configuration probably looks like this:
subdomain IN CNAME <user>.github.io
Once your order has been processed you’ll receive an email with informations regarding your service such as the IPv4 and IPv6 addresses of your SSL Gateway. You now need to make sure your custom domain points to this service and not to github servers anymore:
subdomain IN A <SSL_Gateway_IPv4>
subdomain IN AAAA <SSL_Gateway_IPv6>
For instance with this blog the configuration is:
blog IN A 91.134.128.47
blog IN AAAA 2001:41d0:202:100:91:134:128:47
In order for the SSL certificate to be issued and verified by Let’s Encrypt, a DNS probe will check for these two records in your zone configuration. Once found, your gateway will be properly configured and show up in the ‘Sunrise’ section of the customer interface.
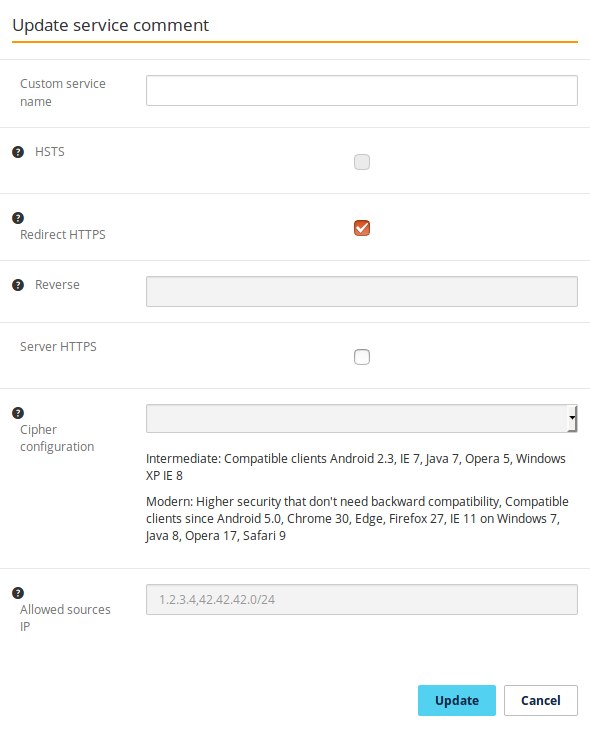
Redirect the traffic
There’s one last thing you need to do, serve all traffic in a secure way. For this to be achieved, go to the configuration page of the gateway, select its settings and check the following option:

Validate to update the gateway’s configuration, and you’re all set!